◆ブログ・ホームページには欠かせない要素になりました。
SNSで見かける画像リンクはOGPタグと言います。
これは、ソーシャルメディア上でブログやホームページなどのリンクをした際に、表示されるある種の【広告】と言っていいモノです。
しかし、WordPressなどのCMSではプラグインなどの追加機能を入れないと使えません。 またプラグインを入れたからと言って必ずしも良い結果が得られるとも限りません。
しかし、今のホームページ・ブログにおいて、このOGPが使えない事は集客に関係する部分なので、確実に抑えておきたいポイントです。
今回はWordPressを例にとって、CMSで使うOGPについてを考えていましょう。
◆OGPタグとは?
SNS(ソーシャルメディア)とブログをつなぐ重要なHTMLタグとして、OGP(Open Graph Protocol)というモノがあります。
FacebookやGoogle+・mixiなどのSNSでブログのリンクURLを貼り付けると表示される、アレです。
単純に言ってしまうと【そのWEBページが持つ、広告情報】だと思えは、理解しやすかと思います。
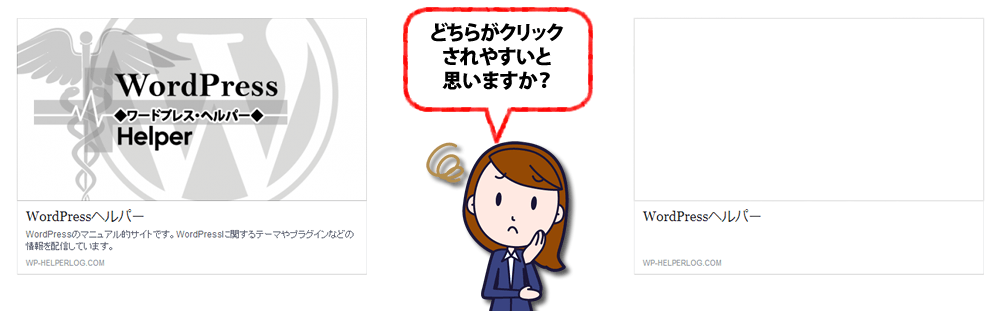
HTMLタグだとか、SEOだとか言ってしまうと、専門的なニュアンスになってしまい、解りにくくなってしまいますが、写真とキャッチコピーの付いた広告看板と、画像もキャッチコピーも無い【商品名】だけの広告看板では、どちらの方が見てもらえるでしょうか?

つまり、OGPタグとはwebページが持っている広告情報=写真・キャッチコピー・商品説明 の三つの事を言います。
◆WordPressではプラグインか自作で追加
かなり重要なタグであるにも関わらず、現在のオープンソースCMS(WordPress・ Movable Typeなど)の多くには、OGPタグを標準で表示させる機能はありません。
しかし、プラグインを使わなくともSNS側で、ページ内にある画像や必要な情報を自動的に取得して表示させる機能はあります。(FacebookなどのSNSではそうです)
その場合は、どう言った画像が表示されるかは、そのSNSが持っている解析機能によります。
実際、OGPタグのトラブルで多い事は、予定していた画像と違う画像が表示される事がある。
と言うモノが非常に多いです。
この画像表示問題はプラグインを使っても、自作でも起こる問題なのですが、一番の問題は投稿する私たちが、SNS側の仕様に合っていない内容の記事をアップしてしまう事が原因です。
特にFacebookではこの問題が顕著で、このトラブルにハッマってしまう方も大勢います。
この画像表示の問題は、
1.WordPressの設定
2.仕様画像の大きさ
を確認すれば解消されます。
FacebookではOGPタグに使われる画像には大きさの下限が設定されています。
つまり、一定サイズ以下の大きさの画像は、OGPイメージとして扱わないと言う設定になっています。
Facebookでは画像の最小サイズを300px角以上に定めていますので、それ以下のサイズの画像ではOGPタグの画像としては使われません。
しかし、実際には300px以上の画像を用意しても、表示されない事があります。それは何故でしょうか?
◆高機能すぎるWordPressの画像処理機能があだに
WordPressには優れた画像処理プログラムが用意されていまして、大きい画像は小さくして表示させる機能が付いています。
それをサムネイル画像と言います。
殆どの場合、WordPressで画像を使う時に、画像サイズの指定が出来ます。サイズの指定はサムネイル(150px)・中サイズ(300px)・大サイズ(500px)・フルサイズ(元画像の大きさ)の4種類です。
(また、一度配置した画像を直接編集して画像の大きさを変更する機能もあります。そちらの機能については時間がある時にお話ししたいと思います。)
この時、サムネイルを選択した場合、その画像はOGP画像には利用されません。
元サイズが大きくても、サムネイルを選択した時点で、画面表示は150px以下の大きさの画像に変更されてしまいます。
ソースコードを確認してもイメージタグに150pxとうい記述があるはずです。
◆解決方法は画像の設定を変更する事
この問題の解決方法はサムネイルの大きさを変えてしまう事です。
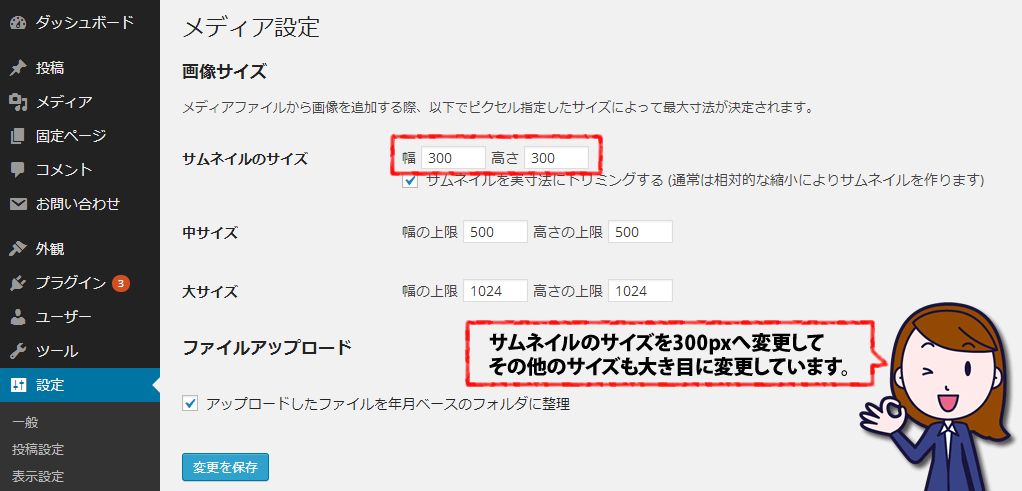
サムネイルの大きさは設定画面で変更が出来ます。
【設定】 → 【メディア設定】
の画面で画像サイズの変更が出来ます。

私はサムネイルのサイズを300pxまで上げてあります。
300pxまで上げておけば、サムネイルを使ったとしても、その画像は300px角あるのでOGP画像として使う事が出来ます。
◆自作がベストですが……
ある程度、間違いが少ないOGPタグの使い方は自作のコードを所定の場所に書き込んで、自作のモノを作ってしまう事が、一番トラブルが少ないかと思います。
自作のOGP設定が多数公開されています。基本的には、それほど難しい事が無いので、興味があればチャレンジをお薦めします。
プラグインは非常に便利なのですが、今回の様な場合では盲目的にプラグインに頼っていると、思わぬところで躓いてしまう典型のお話です。
特に初心者の方が陥りやすい罠の一つです。
ブログやサイトページが出来た時には、OGPタグの表示が意図したものになっているか確認する事が出来るWEBページをFacebookが用意してあります。
Debugger(デバッガ)
https://developers.facebook.com/tools/debug/
このページにURLを入力すると、そのページのOGPがどのように表示されるか、確認する事が出来ます。
またこのページはOGPに関するエラーチェックなども行えるので、Facebookなどに書き込む前に、一度確認する癖をつけておくとよいと思います。
