WEBジェネレーター ソフトでは無いので、PCにインストールする必要がなくブラウザーから必要な情報を入力するだけで、ホームページ制作に必要なソースコードやスクリプトを生成してくれるジェネレーター(発生器)です。 この手のWEBジェネレーターはちょっとしたソースコードやスクリプトを書く時に非常に重宝します。 複数のWEBジェネレーターを上手く使えば、作業効率がグンとUPするこもあるので、今すぐ使わなくともこう言うWEBサイトがあると言う事を覚えておく事は重要です。 と言う事でホームページ制作に役立つWEBジェネレーターサイトを幾つかご紹介します。
CSS3のグラデーションを自動生成
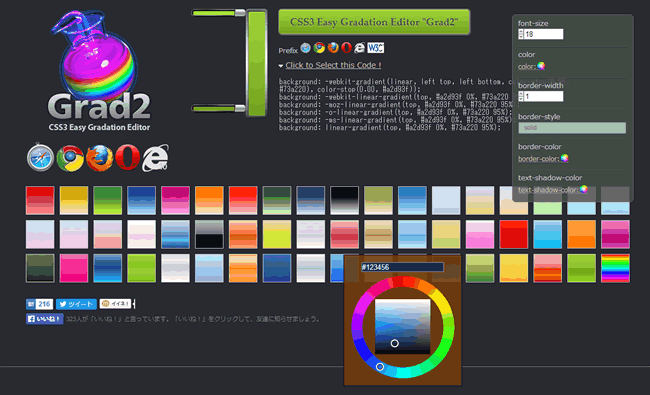
リンク:http://grad2.ecoloniq.jp/ CSS3から様々なカラー効果が使えるようになりました。その一つがグラデーション。
CSS2ではグラデーションの効果は、画像を使うことしか出来ませんでしたが、CSS3からはスタイルシートで表現が可能になりました。
しかし、実際にグラデーションを作ると意外と難しいものです。そこでこのルーツを使います。 直感的に使えるツールなので遊びながら配色が作れる優れモノ。
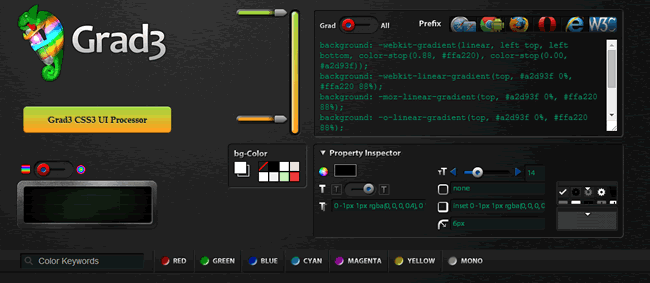
出来上がったグラデーションはCSSコードが表示されるので、それをコピーしてCSSファイルに書き込めば、簡単に使えます。 リンク:http://grad3.ecoloniq.jp/
CSS3から様々なカラー効果が使えるようになりました。その一つがグラデーション。
CSS2ではグラデーションの効果は、画像を使うことしか出来ませんでしたが、CSS3からはスタイルシートで表現が可能になりました。
しかし、実際にグラデーションを作ると意外と難しいものです。そこでこのルーツを使います。 直感的に使えるツールなので遊びながら配色が作れる優れモノ。
出来上がったグラデーションはCSSコードが表示されるので、それをコピーしてCSSファイルに書き込めば、簡単に使えます。 リンク:http://grad3.ecoloniq.jp/  grad2.ecoloniq.jpの兄弟サイト?
grad2.ecoloniq.jpよりもシンプルに作られていて、サンプル数も多いので、こちらは初心者向けの雰囲気。
サンプルを元に細かい修正が可能なので、ボタン制作にはこちらの方が良いかもしれません。
grad2.ecoloniq.jpの兄弟サイト?
grad2.ecoloniq.jpよりもシンプルに作られていて、サンプル数も多いので、こちらは初心者向けの雰囲気。
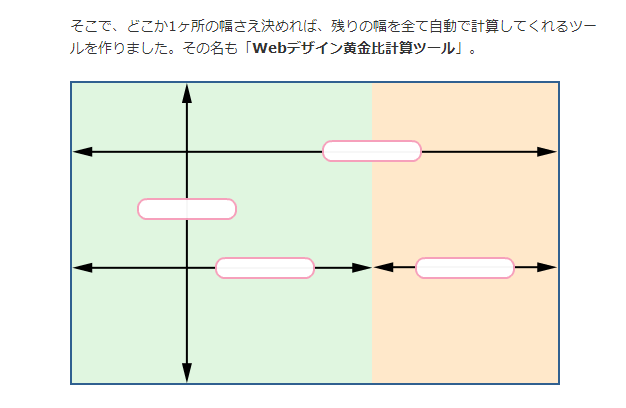
サンプルを元に細かい修正が可能なので、ボタン制作にはこちらの方が良いかもしれません。Webデザイン黄金比計算ツール
リンク:http://zapanet.info/blog/item/1298 ブログの記事ですが、非常によく出来たプログラムです。
一つの値を入力すれば、その値に対する黄金比を自動的に計算してくれ、必要なサイズを表示してれます。 デザインレイアウトを組む時に非常に役立ちます。
ブログの記事ですが、非常によく出来たプログラムです。
一つの値を入力すれば、その値に対する黄金比を自動的に計算してくれ、必要なサイズを表示してれます。 デザインレイアウトを組む時に非常に役立ちます。グリッドレイアウト
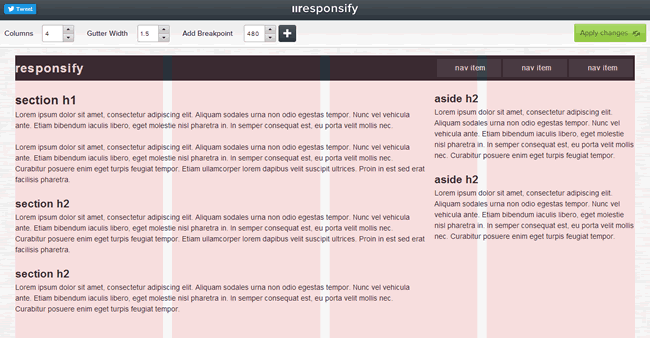
リンク:http://responsify.it/ ここは有名ですね。
ブレイクポイントを設定する事で、PC、タブレット、スマートフォンの対応したテンプレートデータを生成します。
ブラウザ上で、各画面サイズでの表示も確認出来るので、かなり便利。
ここは有名ですね。
ブレイクポイントを設定する事で、PC、タブレット、スマートフォンの対応したテンプレートデータを生成します。
ブラウザ上で、各画面サイズでの表示も確認出来るので、かなり便利。色の組み合わせチェック 背景色と文字色
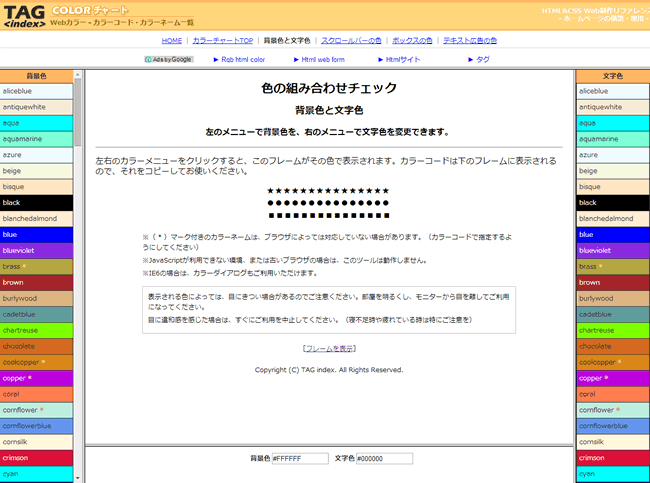
リンク:http://www.tagindex.com/color/background/index.html WEB標準カラーの256色を基にして、背景色と文字色のバランスを見ることができます。
コレを使えば、可読性の高い色の組み合わせがブラウザー上で確認できるので、非常に便利です。
カラー関係のジェネレーターは数多くありますが、操作がシンプルで使いやすいのでお勧めです。
WEB標準カラーの256色を基にして、背景色と文字色のバランスを見ることができます。
コレを使えば、可読性の高い色の組み合わせがブラウザー上で確認できるので、非常に便利です。
カラー関係のジェネレーターは数多くありますが、操作がシンプルで使いやすいのでお勧めです。jQuery Mobileでお手軽スマホ用テーマを生成
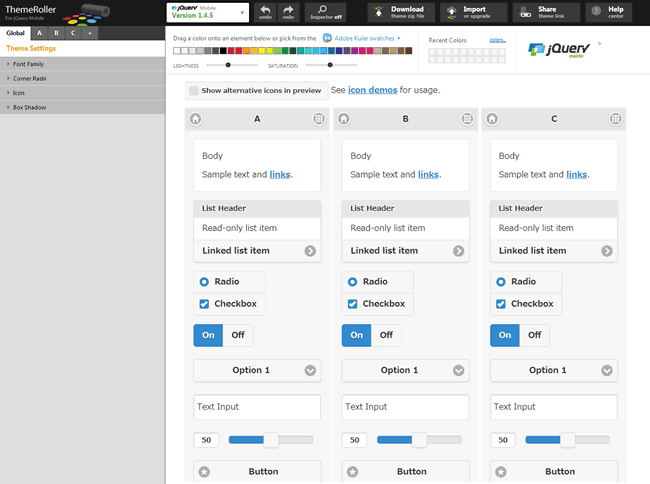
リンク:http://themeroller.jquerymobile.com/ 高機能なjQuery Mobileは素晴らしいのですが、高機能すぎて何が出来るのかよく解らない。(かなりなんでも出来ます)
スマートフォン画面に特化したjQuery Mobileを使って簡単にモバイル用ページのテーマを作る為のジェネレータです。
作ったデータはダウンロードして使う事が出来ます。
ただし、あまり細かい設定は出来ないので、ダウンロードしたファイルを修正しする必要があります。
※WordPressやレスポンシブデザインの普及で最近ではあまり登場する事はありませんが。
高機能なjQuery Mobileは素晴らしいのですが、高機能すぎて何が出来るのかよく解らない。(かなりなんでも出来ます)
スマートフォン画面に特化したjQuery Mobileを使って簡単にモバイル用ページのテーマを作る為のジェネレータです。
作ったデータはダウンロードして使う事が出来ます。
ただし、あまり細かい設定は出来ないので、ダウンロードしたファイルを修正しする必要があります。
※WordPressやレスポンシブデザインの普及で最近ではあまり登場する事はありませんが。画像の容量を減らして、快適な表示
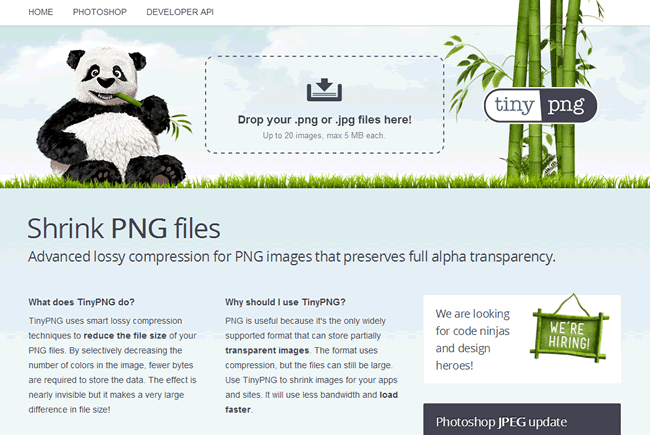
リンク:https://tinypng.com/ ホームページで使う画像の容量を減らしてくれるジェネレーターです。
JPEGとPNGに対応していて、特にPNG画像は、ものによっては70%以上軽量化が出来ます。
スマートフォンなどのモバイル機器が普及している今は、画像が多いサイトは表示速度に影響があるので、容量の多い画像は深刻な問題です。 類似のサイトは多数あるので、使ってみて使いやすいサイトを使ってください。
※WordPressなどで、同様の機能を持つプラグインもあります。 この他にも画像加工系やHTML生成系など、探せばこんな事も出来きるんだ!と驚くようなジェネレータがあります。
ただし、あくまで簡易なジェネレータなので、最終的な調整は自分でやるしかありません。 ホームページ制作で、面倒だと思う作業があれば、こうしたジェネレータを使う事で、作業の効率化が図れますので、探してみるのもいいでしょう。 ]]>
ホームページで使う画像の容量を減らしてくれるジェネレーターです。
JPEGとPNGに対応していて、特にPNG画像は、ものによっては70%以上軽量化が出来ます。
スマートフォンなどのモバイル機器が普及している今は、画像が多いサイトは表示速度に影響があるので、容量の多い画像は深刻な問題です。 類似のサイトは多数あるので、使ってみて使いやすいサイトを使ってください。
※WordPressなどで、同様の機能を持つプラグインもあります。 この他にも画像加工系やHTML生成系など、探せばこんな事も出来きるんだ!と驚くようなジェネレータがあります。
ただし、あくまで簡易なジェネレータなので、最終的な調整は自分でやるしかありません。 ホームページ制作で、面倒だと思う作業があれば、こうしたジェネレータを使う事で、作業の効率化が図れますので、探してみるのもいいでしょう。 ]]>