
ソーシャル・ブランディングをWordPressで行う為には、必須の機能としてOGPタグの設定があります。
OGP(Open Graph Protocol)
OGPを簡単に説明すると、「このウェブページは、こんな内容です」ということを明言するためのお約束だと思って頂ければ、解りやすいかと思います。
では、誰に対して言っているかと言うと、Facebookを代表とするSNSに対してです。
Facebookの他に、Google+やmixiなどでも利用されています。

OGPタグが正しく設定されていれば、投稿時に上記の様に画像・タイトル・要約の3つの要素が表示されます。
このように、視覚に訴える重要な機能の割には、一般に対する浸透率が今ひとつで、この表示機能を知らない方も大勢います。
SNSを利用したソーシャル・ブランディングを行ってゆく上で、この機能は非常に重要です。

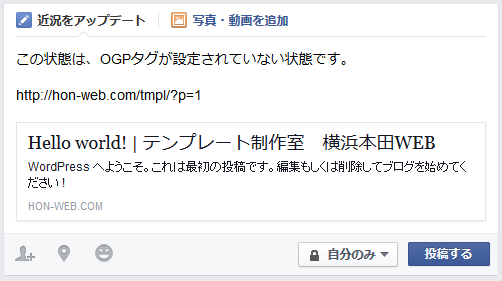
OGPタグが正しく設定されていないと、このような表示になってしまいます。
上記の様に、画像が無くタイトルと要約では、なんとなくリンク先に行きにくいような気がしませんか?
例えば、商品を購入しようと思っているときに、同じ商品でも画像の有るホームページと、無いホームページではどちらで購入しようと思いますか?
画像が与える視覚情報は非常に重要である事が解るかと思います。
最近のブログ提供サービス(アメーバーブログやシーサーブログ)などでは、ブログシステムの中に組み込まれていますので、一般の方が特に意識して、使う事はありませんが、WordPressなどのCMS(content management system)では、OGPの機能は組み込まれていません。
(今後は最初から組み込まれるかもしれませんが)
OGPタグを直接WordPress内に設定する事自体は、多少勉強すればそれほど難しい事はありません。
多数の情報がインターネット上にあるので、それを流用するだけで誰でも利用が可能ですが、それはまたの機会と言う事で、今回はプラグインを使った、OGPタグの設定をします。
数多くのOGPタグ用プラグイン
WordPressのプラグインはとにかく数が多いので、どれを使えばいいか迷ってしまいます。
基本的にどのプラグインもほぼ同じような設定になっているので、簡単に説明します。
どのプラグインもインストール後に設定を行います。
設定画面では、以下の様な設定をします。
設定項目
1:Facebook Admin User(s)または、ユーザー名
2:Facebook Application ID
3:ImageまたはDefault Image
4:Object Type
1:Facebook Admin User(s)または、ユーザー名
2:Facebook Application ID
上記1と2については、極端な話、設定しなくとも動きます。
設定すれば、ニュースフィードのクリック率が上がったり、インサイト機能が使えるので、本来は設定した方が良いのですが、この項目は少々難しい説明が必要になるので、またの機会にしたいと思います。
3:ImageあるいはDefault Image
これは、HOME画面または本文中に画像が無い場合に使用される画像です。
OGPプラグインの多くは、複数の画像から表示画像を選ぶようにプログラムされています。
その順番は、大体どのプラグインでも、下記の順番です。
1.アイキャッチ画像
2.本文画像
3.Default Image
の順番になります。
アイキャッチ画像は、WordPressの投稿画面の右下付近に【アイキャッチ画像】と言う項目がありますが、それを設定している場合その画像になります。そして本文の画像。どちらの画像も無い場合はDefault Imageの順番になります。
※利用するプラグインによっては、画像選択しないモノもあります。
注意
この画像ですが、Facebookで表示させる為には、ある程度の大きさが必要になります。そのサイズは最低でも300px角の大きさが必要です。(Facebookの推奨サイズは1500px角と巨大です)
それ以下の画像を【アイキャッチ画像】に指定すると、Facebook側で勝手に別の画像に差し替えられるので、画像の大きさには注意が必要です。
4:Object Type
オブジェクトタイプとは、OGPでこのホームページは何のホームページか?と言う事を宣言するモノです。
ブログなのか、ウェブサイトのか?または教育機関や趣味のページなど、様々な設定がありますが、おおむねWebsite(ウェブサイト)を選択しておけば間違いは無いようです。
※ブログページはBlogじゃないのか?とお思いでしょうが、OGPの公式ホームページではBlogの記述が消えているので、ブログもWebsiteで良いかと思います。
さて、大体上記の設定をすれば、最低限の設定が出来るはずです。
もちろんプラグインによっては、もっと細かい設定が出来るモノがありますが、この程度の設定で機能としては十分だと言う事です。
デバッガ
投稿したページがどのようにFacebook上で表示されるかの検証が出来ます。
このページを使う事で、エラーの確認も出来るので、投稿した直後は確認する癖をつけておくと便利です。
https://developers.facebook.com/tools/debug/
非常に簡単に説明しましたが、実は結構難しい内容が含まれています。
プラグインを使わなくてもOGPタグの設定は可能ですが、WordPressに改造を加えなければならないので、それなりの知識と経験が必要です。
しかしプラグインを上手く使う事でソーシャル・ブランディングの初心者でも簡単にOGPタグの設定が可能になります。
こうした目立たない知識を知っているか・いないかで、ソーシャル・ブランディングをする上で他者との差別化を図る事ができます。
