SMO(ソーシャルメディア最適化)対策で重要なWebページへの「いいね」ボタンの設置方法です。 「いいね」ボタンをホームページやブログに設置することで、 クリックされたページをより多くの人に拡散することができます。 Facebookのソーシャル・プラグインと呼ばれる機能を使えば簡単に設置することができます。

いいねボタンの作成手順
いいねボタンの作成手順はFacebookのアプリIDを取得している場合と、 していない場合では若干手順が違います。
アプリID取得しなくても「いいね」ボタンを設置可能ですが、
アプリIDを取得しているとFcebookのインサイトで解析情報を見ることができます。
アプリIDの取得はこちらにわかりやすいブログがありましたので参考にして下さい。
http://biz.comlog.jp/manual2/20098.html
アプリID取得方法
https://www.facebook.com/insights/
インサイト
では、いいねボタンを作成してみましょう。
①まずはこちらをアクセス
facebook公式いいねボタン生成ページ ↓ ↓
https://developers.facebook.com/docs/reference/plugins/like/
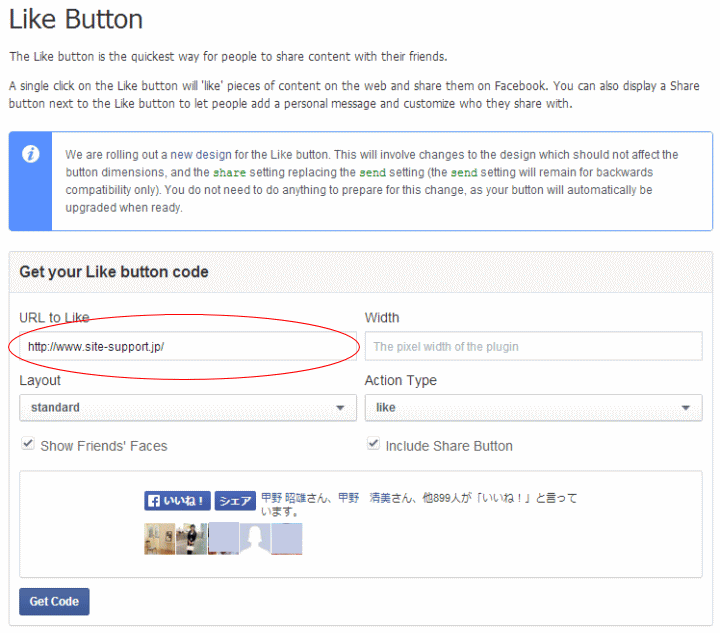
こちらでホームページのURLを指定します。
ここでは、弊社のURL (http://www.social-consulting.jp/)を指定しています。

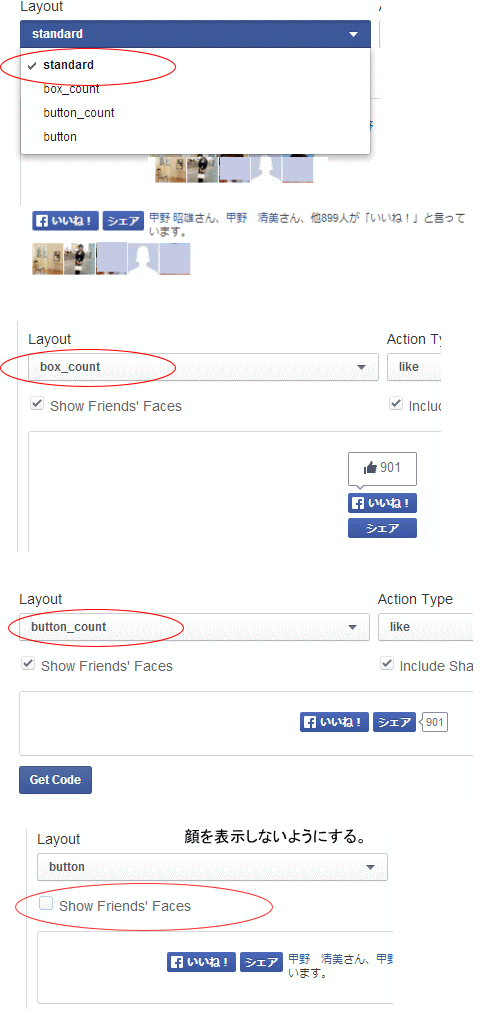
②次にボタンのレイアウトを指定。

③GETCODEボタンをクリック
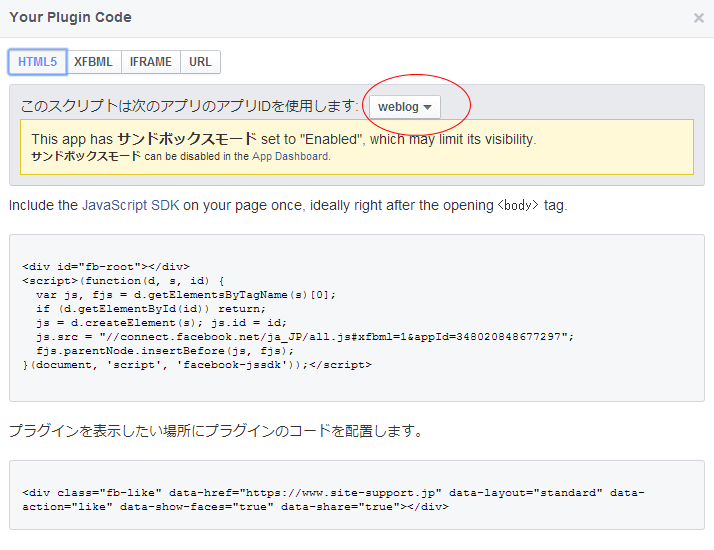
(1)アプリIDを取得していない場合

(2)アプリIDを取得している場合
サンドボックスモードはアプリ開発中は自分だけにしか見れないようにする設定です。
初期設定では有効になっています。

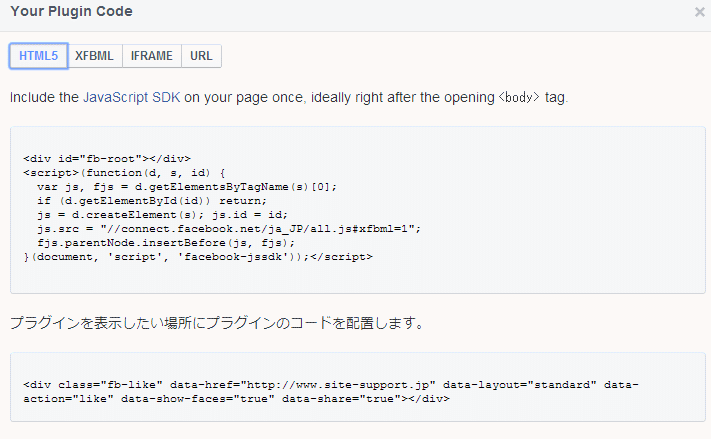
HTML5の選択になっているので、通常はそのままコードをコピーして張り付けて下さい。 HTML5は古いブラウザは動かない場合があるので 古いブラウザに対応させたい場合はXFBMLをお使いください。
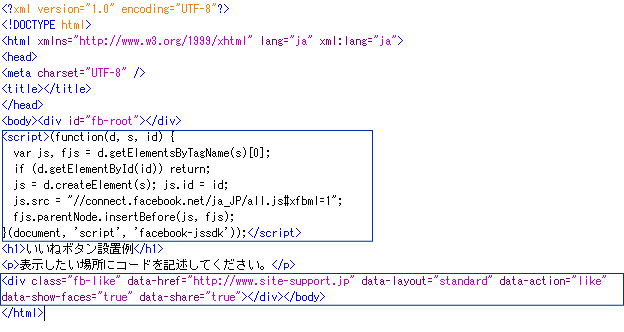
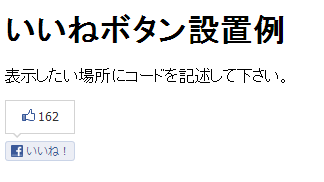
コード記述例


ホームページビルダーなどのオーサリングツールやワードプレスなどのCMSを使えばコードは意識しなくても簡単にできます。
いいねボタンと同時にOGPもしっかり設定しましょう。 OGPの設定法はこちら
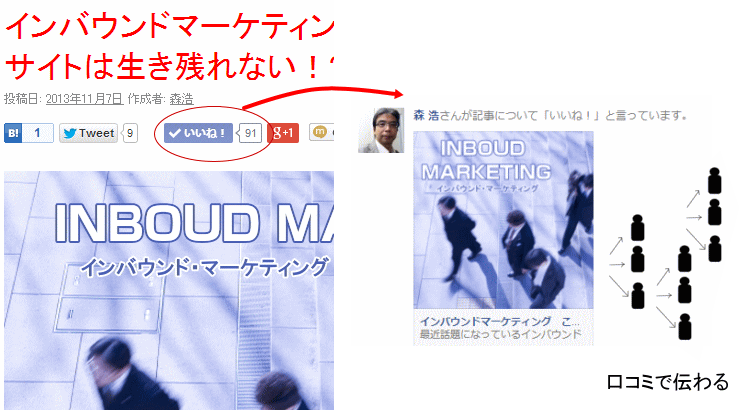
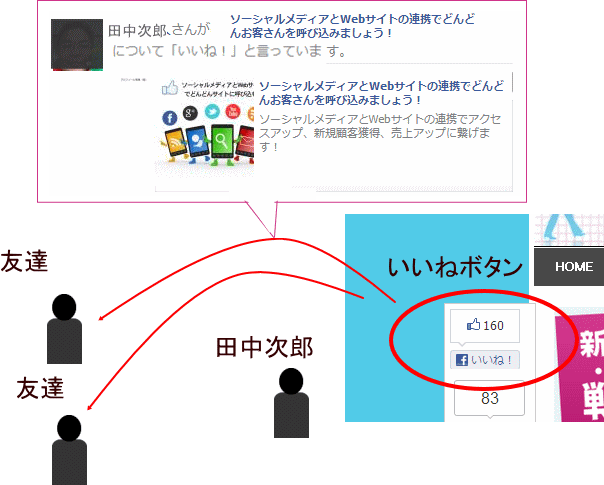
OGPを設定する理由 Facebookユーザーがホームページやブログにいいねを押すと、
下図のようなアイコン画像と概要が友達のニュースフィードに表示されます。
ここで表示される画像や概要は、ホームページにOGPを設定している場合、意図する内容で表示されます。
OGPを設定していないとFacebookが適当な画像や文字を拾ってきます。

いいねボタンの設置は、少しですが、HTMLなどの専門知識を必要とします。
初めての人には、少し難しい内容かも知れませんが、これがホームページからの集客に繋がります。
WordPress(ワードプレス)などのCMSをご利用しているホームページであれば、プラグインなどを使う事で、比較的簡単に導入が可能です。
こうした専門知識は一見すると、ホームページ運営者には不必要に思われるかもしれませんが、知らないくても良い情報ではありません。こうした情報は「知らないと損をする情報」です。
これからのホームページ運営に、SNS(ソーシャルメディア)との連携を考えないホームページ運営では、ホームページからの集客など出来ません。ホームページからの集客を真剣に考えるのであれば、こうした情報を常に集め、実際にホームページ上でテストしながら、運営して行くことでしか、これからの時代を生き抜いて行く事は出来ない時代に来ています。
もし同業他社に先を越されても、今のままでイイと思う経営者は居ないと思います。
特に中小企業や個人事業主であれば、これらの情報は知っていて当たり前。実践していないようでは、他の会社にお客様を取られてしまいます。
このような専門分野は解らない。と言って放置して良い事はありません。
解らない事があれば、調べて実践するしかありません。
私達は、こうした疑問にお答えする事も、仕事の一つだと思っております。
疑問があればご相談ください。相談は無料ですので、お気軽にどうぞ。
]]>
