どうも、ホームページ制作をしている本田と言います。
今日のお話は、スマートフォンでホームページでを見た時の落とし穴について、お話いたします。
集客を考えたホームページ制作をしても、意外なところに落とし穴があります。
この落とし穴、どんなにカッコイイホームページを制作しても、必ずあります。
でも、落とし穴にハマらない方法があるので、ご紹介します。
落とし穴の正体は……
まずは、なにが落とし穴なのか?
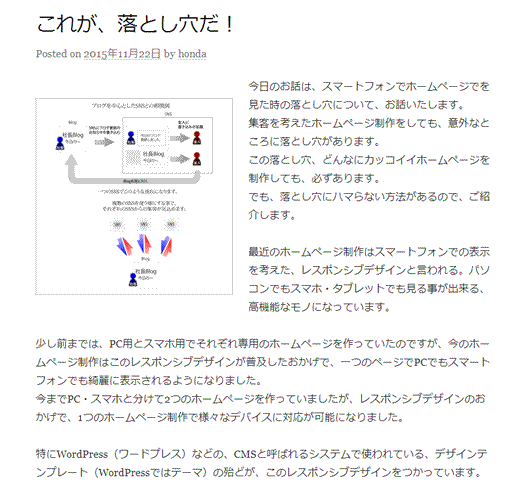
下の画像はPCで表示したページです。こう言うレイアウトよくあるタイプですよね?
何が、問題なのか……

このページをスマホで見るとどうなるのか、

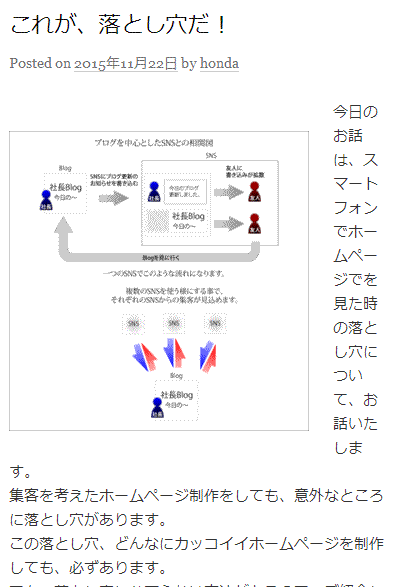
こうなります。
画像の横に細いテキストエリアがあって、読みづらくないですか?
私は読みづらいです。
こんなページが多いと、すぐにそのページから離脱(閉じる)したくなります。(あくまで、個人的な意見ですよ)
こう言ったページは意外なほど多くあります。
なぜこうなってしまうのか?
理由は非常に簡単なのですが、その前に少しだけ、今のホームページ制作の環境について、お話します。
ビバ!レスポンシブデザイン!!
最近のホームページ制作はスマートフォンでの表示を考えた、レスポンシブデザインと言われる。パソコンでもスマホ・タブレットでも見る事が出来るように制作されています。
少し前までは、PC用とスマホ用でそれぞれ専用のホームページを作っていたのですが、今のホームページ制作はこのレスポンシブデザインが普及したおかげで、一つのページでPCでもスマートフォンでも綺麗に表示されるようになりました。このレスポンシブデザインのおかげで、1つのホームページ制作で様々なデバイスに対応が可能になり、制作する方としては非常に楽になりました。(実際の制作上の手間はそれほど変わらないと言う感じなのですが……)
特にWordPress(ワードプレス)などの、CMSと呼ばれるシステムで使われている、デザインテンプレート(WordPressではテーマ)の殆どが、このレスポンシブデザインをつかっています。
ですが、このレスポンシブデザインが有効に使われない箇所が存在します。
それが、メインの記事部分つまり、後から入力する場所です。
ワードプレスなどのCMSを使ったホームページやブログなどの場合、表示されるメニューや記事一覧などは、レスポンシブデザインのテンプレートを利用しているでの、あらかじめ決められた箇所については綺麗に表示されますが、ホームページ完成後に記入(追記)されるページやブログ投稿などには、適用されません。
そもそもレスポンシブデザインは、既存のデザイン(テンプレート)に対して、PCならこう表示しなさい。スマホならこう。と言った具合に機種によって、表示を変化させるようにする事です。(正確には表示される画面の大きさですが)
ですから、あらかじめデザインされた個所はPCでもスマホでも綺麗に表示されます。しかし後から入力される記事の部分については、どのように表示させるか解らないので、その対応が出来ないのが現状です。
もちろん、そこまで考えられたデザインテンプレートもありますが、非常に少数です。
解決方法は簡単です。
この問題の解決方法は非常に簡単で、
画像にテキストを廻りこませない事です。
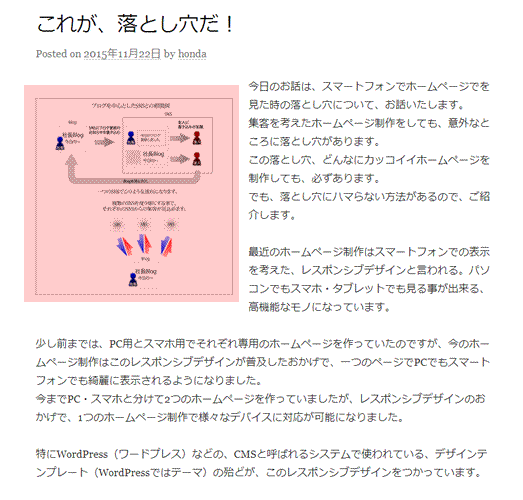
テキストの廻りこみと言うのは、画像の左右にテキストを配置する事です。
画像があまり大きくない時などに、左右の余白があると見た目のバランスが悪いので、使われる事が多いのですが、これが今回の落とし穴。

※この画像の場合は赤いエリアに画像があるので、画像の右側にテキストが表示されるように画像に対して指定しています。
PCで見た時はよいのですが、スマートフォンで見た時に、あのようになってしまいます。
回避方法は、一つの段落に文章と画像を混在させないこと。
つまり、画像と文章を分けるだけです。
表示はこんな感じになります。

でも、そうするとPCでの表示が【カッコ悪い】と思われる方もいるでしょう。
確かに、少し間抜けなページになってしまいます。ですが……
多少カッコ悪い表示になっても、スマホでの表示を優先させる理由があるからです。
(回避の方法はあります)
Googleでの検索が逆転。
スマートフォンでの表示を優先させる理由は。
ことしGoogleでのモバイル端末(スマホ・タブレット)での検索がPCからの検索を検追い抜いた事を発表しました。
これを受けて、Googleはモバイルでの検索に更に力を入れるようになりました。
要するに、パソコンからよりもスマホ・タブレットからの検索の方が多くなった。と言う事です。
スマホ・タブレットの普及で「何時でも・何処でも」ネットにアクセスできるようになり、PCが無くてもホームページを見る事が出来るようになりました。また、若い世代(10代後半から20代前半)の人達はPCを持っていない人が多く、スマホ・タブレットだけでのホームページ閲覧と言う人達も増えています。
言いかえれば、ホームページのファースビュー(初めてホームページをおとずれる時)がスマートフォンやタブレットである可能性が非常に高くなると言う事が想像できます。
例えば、初めて見たホームページの表示が見づらいホームページだったら、どうでしょうか?
スマホの様な小さな画面で文字が読みにくい……
おそらく、すぐにブラウザを閉じて別のホームページへ行ってしまうでしょう。
そして、二度とその人は戻ってこないかもしれません。
集客においては、ある意味致命的と言える状況でしょう。
PCで多少表示のバランスが悪くても、それで集客に影響が出たり、そのホームページを離れると言った事は殆どありません。しかし、スマホなどのモバイル機器での場合は、小さな不具合で離脱してしまう可能背が非常に高いのです。
ここまで読んで頂いて、どうして集客でスマートフォンでの表示が重要なのか、解って頂けたかとおもいます。
もちろん、PCの表示もスマホでの表示も、同じ様に綺麗に表示させる事は可能です。
そのばあい、少しのHTMLとCSS(スタイルシート)の知識が必要ですが。
そうそう、実はまだ落とし穴は存在します。ですがその話は、また後日。
こうした小さなホームページに関する気配り一つで、集客の結果が変わるとしたら、あなたはどうしますか?
この記事に関してのご意見。ご質問があればコメント欄にお願いします。
また集客に関するご相談を無料で受付けております。
関連記事: ホームページ集客で成果を上げる方法
]]>
